Содержание:
Как оформить группу VK и сделать красивое меню
 И снова здравствуйте. Никогда не устану это говорить) Любим мы у нас в студии свободное общение с нашими пользователями, ну т.е. когда ты не озадачен рамками, в которые тебя поставили, чтобы написать нужную статью. На этом сайте мы общаемся только на интересные нам темы и рассказываем вам о них. И так, в предыдущей статье из серии обучающего материала про Вконтакте, мы создали группу VK и немного поговорили о ее продвижении. Но все таки, если говорить честно, это еще не всё, предоставляемый нам функционал группы в соц. сети позволяет оформлять группу или паблик очень интересно и даже профессионально. Так что в этой статье мы расскажем как красиво оформить группу VK и сделать для нее красивое меню.
И снова здравствуйте. Никогда не устану это говорить) Любим мы у нас в студии свободное общение с нашими пользователями, ну т.е. когда ты не озадачен рамками, в которые тебя поставили, чтобы написать нужную статью. На этом сайте мы общаемся только на интересные нам темы и рассказываем вам о них. И так, в предыдущей статье из серии обучающего материала про Вконтакте, мы создали группу VK и немного поговорили о ее продвижении. Но все таки, если говорить честно, это еще не всё, предоставляемый нам функционал группы в соц. сети позволяет оформлять группу или паблик очень интересно и даже профессионально. Так что в этой статье мы расскажем как красиво оформить группу VK и сделать для нее красивое меню.
Для оформления групп используется WIKI разметка. В этой статье мы не будем сильно углубляться в нее, т.к. если все смешать в одной статье, то мы вас совсем запутаем друзья, а у нас задача иная. Про wiki разметку мы подробнее расскажем в следующей статье, хорошо? Тогда продолжим.
В этой статье нам тоже не обойтись без Wiki, но мы ее тут используем по минимуму, поэтому сильно не вникайте)). Для начала нам нужно создать интерактивное меню вашей группы, для этого нужно произвести подготовительные действия. Для начала, давайте изменим кое-какие настройки в группе. Заходим в «Управление сообществом», затем в «Обсуждения», и тут нам с вами необходимо подключить «Материалы» и сделать обсуждения открытыми, как показано на картинке

Готово! Далее начнем готовить изображения. На этом этапе желательно уметь работать с графическими редакторами, в противном случае нужно будет обращаться к фрилансерам, а это трата ваших денег. Лучше конечно этому научится, это совсем не сложно и тем более вам это еще не раз пригодится. Мы покажем выполнение этого этапа на photoshop, хотя все тоже самое вы можете проделать в любом другом редакторе.
Делаем шаблон для группы VK как на картинке ниже.

Меню будет размещаться в окне A, его размеры могут отличаться от тех, которые показаны на изображении. Тут все зависит от того, какие у кнопок Вашего меню будут размеры. В нашем варианте мы предложили сделать в строчку по одной кнопке. Если Вам будет необходимо сделать по 2 кнопки в строчку, то ширину окна A необходимо уменьшить до 377рх максимум. Обычно, высоту мы подбираем опытным путем. В этом варианте высота в 377рх выбрана при размещении на главной странице группы каждого элемента в одну строчку.

Этап разметки позади, теперь делаем подходящее изображение, раскраиваем наш рисунок на зоны и прописываем необходимые нам надписи, и не забываем, что каждая отдельная зона картинки, с той надписью которую вы напишите, будет Вашей кнопкой меню. Как все это сделать я думаю не стоит писать, т.к. это превратится в отдельный урок по Фотошопу, возможны мы напишем об этом, хотя не обещаю — не тот профиль у сайта. Но если будет много просьб, то думаю добавим статью))

Когда вы сохраните проект в фотошопе, удалив все ненужные элементы (Photoshop кроит и сохраняет всё картинки и белые поля вместе с ними), нужно изменить имя картинок, желательно, для удобства, пронумеровав их по порядку, согласно тому, как они будут размещаться в меню.

Фууухххх, с этим этапом мы тоже разделались)) Осталось немного! Далее мы с вами переходим к самой группе. После того, как мы изменили некоторые настройки (в начале этой статьи), на стене мы увидим новые вкладки: «Обсуждения» и «Свежие новости». Нажимаем по надписи «Новая тема» в закладке обсуждений и делаем страничку меню.

Её необходимо назвать также как и на графическом меню, а затем заполнить поле с описанием. Когда вы внесете всю нужную информацию, уверенно жмем «Создать тему».

На стене вы увидите созданное сообщение. Дальше, точно также, вы создаете необходимое вам количество (зависит от того сколько у вас разделов меню) страниц.

Все готово? если да, то начинаем редактировать наше меню. Используем для этого вкладку «Свежие новости». Опять же смело жмем «Редактировать».

Мы опять видим с вами окно редактора, которого мы уже не боимся)), мы уже с ним встречались. Перейдя в визуальный режим редактирования (для этого используйте значок фотоаппарата в VK-редакторе) загружаем все наши картинки (фрагменты меню) в той последовательности, в какой они будут находится в целом изображении. Изменяем название на понятное посетителям. Затем переходим в режим wiki-разметки и редактируем код (подробно про wiki-разметку мы расскажем в следующей статье, интересная вещь скажу я вам.

Образец кода для предполагаемого меню:
Тут очень важен один момент — для фрагментов, не служащих кнопкой, нужно вместо ссылки на страничку прописывать тег «nolink». В противном случае, фрагмент станет кликабельным, и когда ваш пользователь будет на него нажимать, будет открываться сам фрагмент, как самостоятельное изображение, а оно вам надо?
Ссылки на страницы используем из адресной строки браузера. Правильно копировать не весь адрес страницы целиком, а только сам топик (topic) (как на картинке ниже).

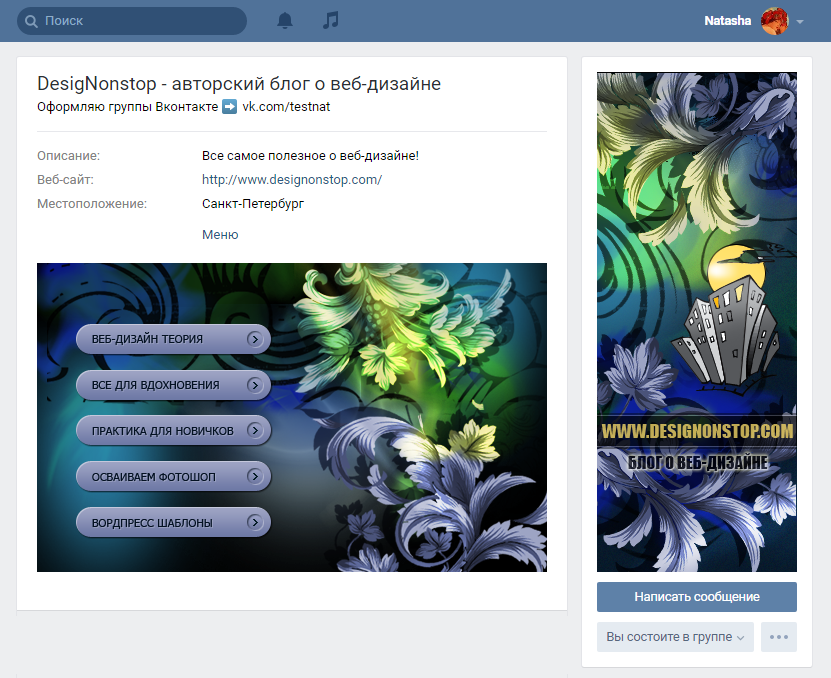
Если что-то не так, то скорей всего вы допустили в коде ошибку, проверьте еще все внимательно, да и не один раз. А если вы все сделали правильно, то после нажатия на название вкладки главного меню группы, вы увидите готовое графическое меню, которое выглядит как одно целое вместе с аватаром группы VK.

Если ваше меню по нижнему уровню не совпало с аватаром группы Вконтакте, то добивайтесь выравнивания в коде в нижнем фрагменте, изменяя высоту в рх. При больших изменениях это может повлиять на качестве картинки. В этом случае, в исходном шаблоне графического редактора (в нашем случае это Photoshop) сделайте изменения в размере нужного фрагмента и по надобности перекроите весь макет. вот и всё друзья, оформление группы VK закончено! Теперь вы владелец группы с профессиональным оформлением.
В очередной статье из обучающей серии про Вконтакте, мы рассказали Вам как сделать интерактивное меню и оформить группу VKontakte профессионально. В следующем нашем материале мы подробнее рассмотрим wiki-разметку и попробуем оформить группу углубившись в эту разметку.
Как всегда, мы очень рады вашим любым комментариям, пишите чаще друзья))
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным апдейтом ВКонтакта от 31.10.2016 данный вариант оформления групп стал неактуален. Отчасти подобное меню можно реализовать на вкладке Свежие новости в блоке под строкой статуса. Но это будет отдельное меню, а не единая композиция с аватаром.
Шаг 1.
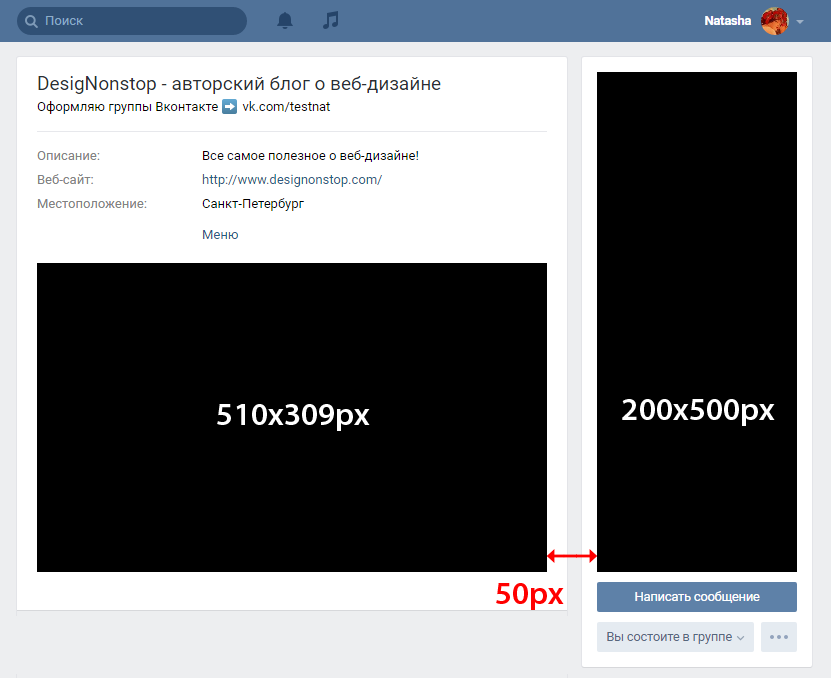
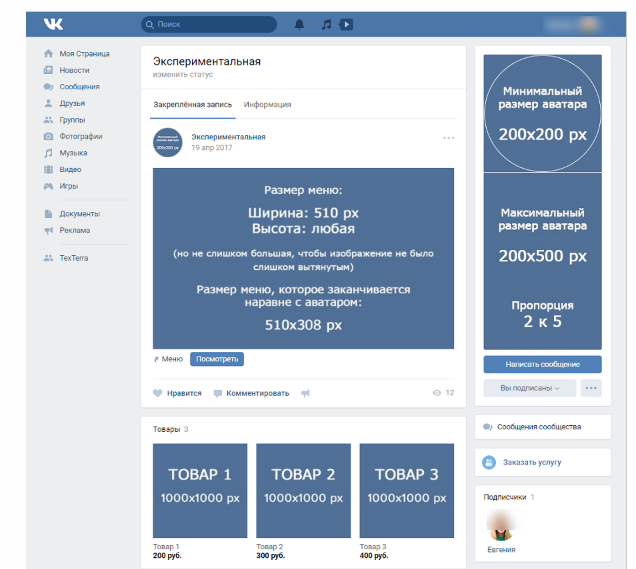
Создаем в фотошопе новый документ размером где то 850х700 пикселей, заливаем его белым цветом. В данном примере я сразу наложила сверху интерфейс ВКонтакта для наглядности. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя и нажимаем Del. Потом выделяем прямоугольник размером 510х309 и также нажимаем Del.
Прямоугольники выравниваем по нижнему краю, расстояние между фигурами 50 пикселей. Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Шаг 2.
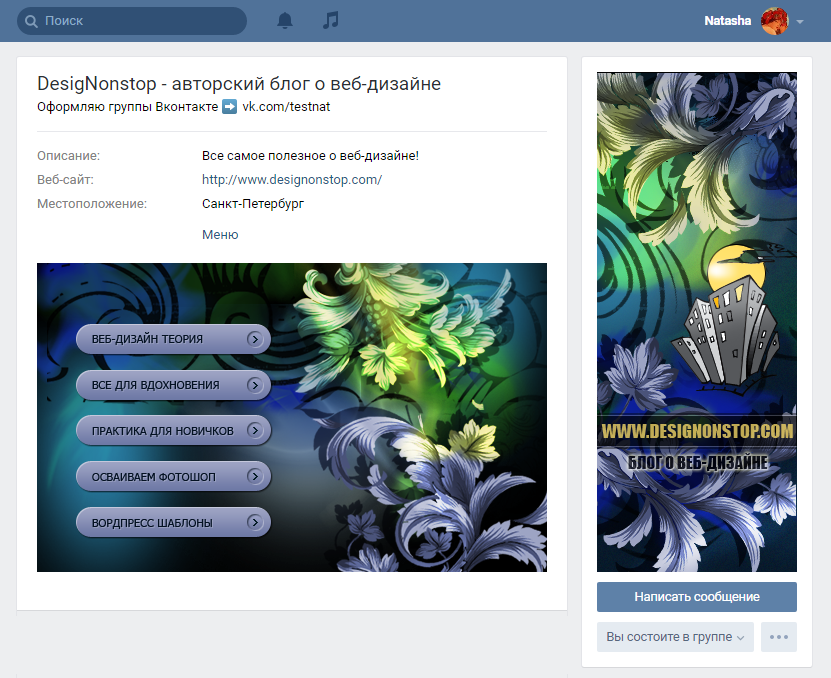
Теперь под этим слоем располагаем все наше графическое оформление. В данном случае я положила картинку с основным фоном, потом написала текст, и потом в левом прямоугольнике создала пять пунктов меню.
Шаг 3.
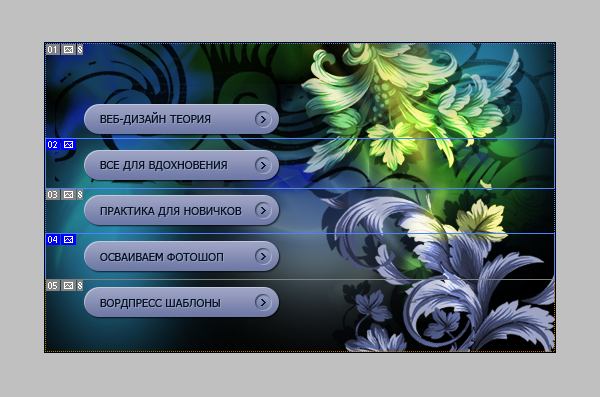
Теперь правый прямоугольник (аватар) сразу же сохраняем отдельной картинкой размером 200х500 пикселя. Это уже готовая картинка для оформления группы. Она загружается в блок в правом верхнем углу группы, где написано «Обновить фотографию». А левую картинку надо нарезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселя.
Шаг 4.
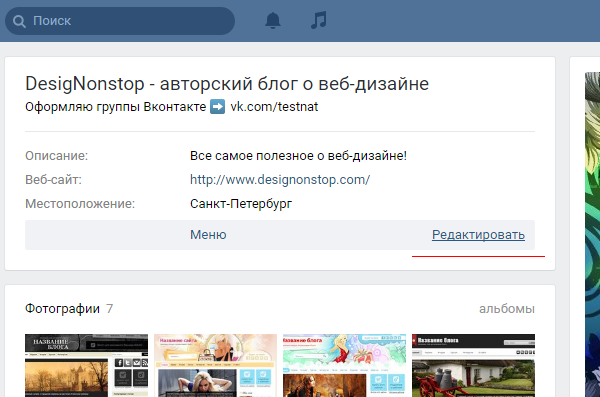
На этом шаге нам надо загрузить наши нарезанные картинки ВКонтакт. Для этого сразу под описанием группы выбираем блок «Свежие новости», по-моему так он называется в оригинале. Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 5.
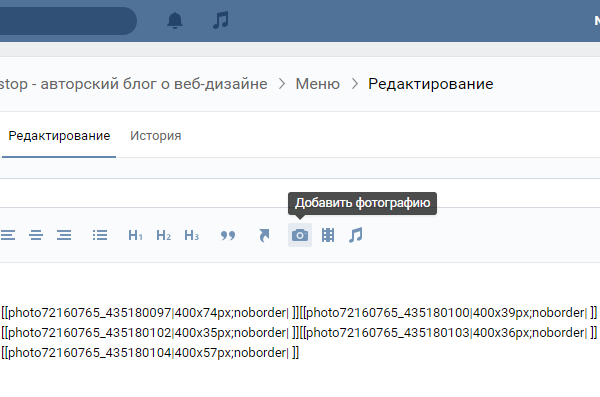
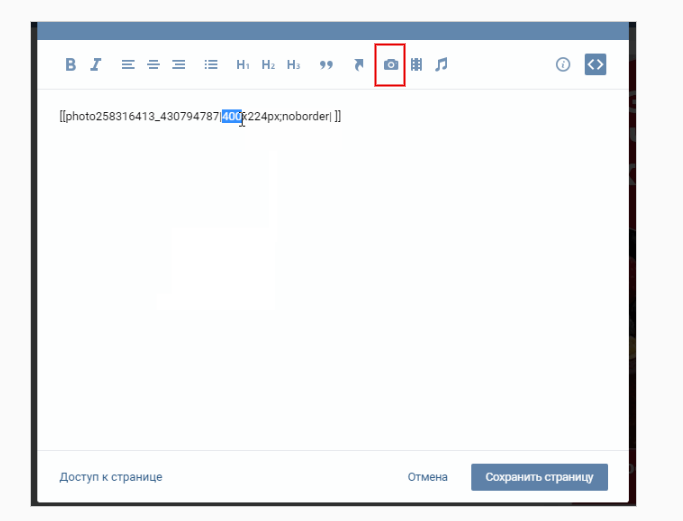
Итак, во вкладке «Редактирование» мы нажимаем на иконку фотоаппарата и загружаем наши пять нарезанных картинок меню. ВКонтакт загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. В следующем шаге нам предстоит немного поправить код.
Шаг 6.
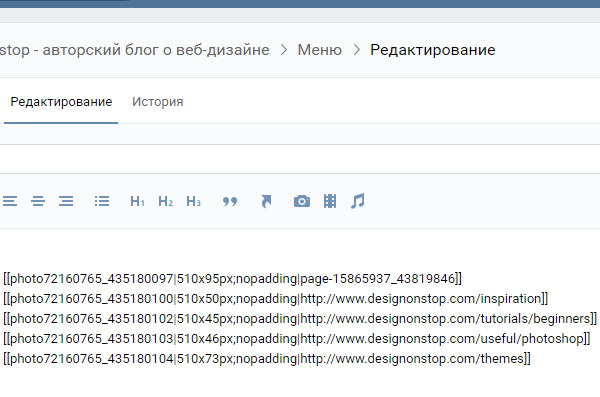
А именно, мы выставляем оригинальные размеры картинок и меняем тег noborder на тег nopadding. Также нам надо проставить урл ссылок с каждого пункта меню. В данном случае первая ссылка ведет на внутреннюю страницу Вконтакта, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже дан оригинальный рабочий код моего меню. Можете его использовать как основу. В нем вы меняйте картинки на свои, подставляйте свои размеры и прописывайте свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
Шаг 7.
Еще раз повторяю, чтобы открыть данное меню надо щелкнуть по надписи «Меню». А так оно всегда находится в свернутом виде. Читайте комментарии к посту, там много вопросов разобрано. Ну и присоединяйтесь к моей группе В Контакте.
Красивая группа ВКонтакте
Дизайн шаблоны для групп в контакте
Красивое оформление группы вконтакте (2 урока!)
Хотите иметь красивую группу вконтакте ? Еще бы 🙂 Надеюсь, что вы уже зарегистрированы В Контакте если нет, то сделайте вход на сайт ВКонтакте
Многие пользователи интернета имеют свои страницы вконтакте, а ещё многие хотели бы иметь свою собственную группу, причем красиво оформленную группу!
Стоит отметить, что наряду с качественным оформлением своей группы Вконтакте ни стоит забывать или откладывать в долгий ящик раскрутку и продвижение этой группы. Наверное ни для кого не секрет, что продвижение групп прежде всего — это привлечение в них активной и целевой аудитории. Чем больше подписчиков в Вашей группе, тем выше группа в поиске ВК.
Существует массу рабочих методик привлечения подписчиков, но минимально трудозатратно, демократично по стоимости и быстро доверить привлечение онлайн пиар сервису. Одним из немногих наиболее качественных является — Soclike, тут вы сможете заказать подписчиков в свои группы Вконтакте, друзей на личные страницы, лайки и комментарии под автарки и посты. Все подписчики привлекаемые через Soclike являются реальными пользователями Вконтакте! Так что, советую посмотреть на этот сервис 🙂

Как же сделать любую группу в этой самой популярной российсой соц. сети эффектной и неотразимой? Вашему вниманию предлагаются для видео-урока!
Первый урок за пару лет своего существования собрал почти 150000 просмотров! Огромное количество пользователей ВКонтакте не только посмотрели его, но и следуя рекомендациям, создали свои оригинальные тематические группы, Но к сожалению, это обучающий урок немного устарел, так как социальная сеть ВКонтакте немного поменяла свой функционал.
Но не расстраивайтесь! Знамя поднял посетитель нашего сайта с ником Firemanver. Видя многочисленные вопросы с просьбой помочь объяснить как сделать группы В Контакте , используюя обновленный функционал соц.сети, он специалньно разобрался в тонкостях изменений и сделал новое видеопособие!
Итак, новое пособие по созданию групп ВКонтакте будет ниже старого (в конце страницы). Хотя рекомендую посмотреть оба видеоурока :-)))
В видео-уроке будет подробно рассказано и показано (!!) как сделать аватарку, красивое меню для группы ВКонтакте, некликабельные изображения, которые эффектно вписываются в само меню и кликабельные картинки (кнопки), которые ведут на заданные страницы группы.
Плюс ко всему, научившись делать подобные группы, можно еще и хорошо подзаработать. То есть, делать подобные группы и зарабатывать деньги.
 Пошаговый обучающий видео-курс по социальным сетям
Пошаговый обучающий видео-курс по социальным сетям
Но не забывайте, что если у вас есть проблемы с законом, а в вашем аккаунте указаны реальные данные, то могут нагрянуть судебные приставы Вконтакте.
Красивое офрмление группы ВКонтакте стоит от 4.000 рублей. Сегодня здесь вы можете научиться этому бесплатно. А потом уже зарабатывать деньги, создавая такие красивые группы на заказ!
Видео-урок создание и
оформление группы ВКонтакте
После просмотра видоеурока Вы сможете: Создавать аватарки в программе фотошоп и меню в стиле вики-арт, осуществлять быструю нарезку кнопок из меню, а также научитесь оформлению группы в стиле Wiki-Art.
Не забудьте включить колонки 
Респект Стасу, автору данного урока. Кстати, можете развернуть его на весь экран для удобного просмотра.
Сделать меню для группы вконтакте
В видео-уроке было показано меню показано как делать эффектное меню для группы вконтакте всего лишь из одной фотографии.
Причем это было самое обыкновенное фото, которые мы взяли в сети. Во оно:

А Вы можете взять любую другую фотографию и уже на ее основе сделать любое не менее эффектное кликабельное и красивое меню для любой группы вконтакте. Принцип создания меню вы уже знаете 🙂
Как красиво оформить группу вконтакте
Вики-разметка — это такие специальные теги, которые помогают оформить группу вконтакте, сделать ее красочной, удобной для пользователей. Желательно, чтобы созданная группа выделялась из общей массы.
Что бы красиво оформить свою группу, потребуется немало терпения и сил! Тем более, если это делать «методом тыка»!
Хорошо, что теперь появилась возможность смотреть видео пособия и подсказки по созданию функциональных и красочных групп вконтакта .
Оформление группы вконтакте бесплатно
Как создавать новые страницы для группы ВКонтакте показано на 33-ей минуте видео-урока. Затем «привязываем» созданные страницы к кнопочкам нашего красивого меню.
Для полноценного оформления группы ВКонтакте нужно уметь обращаться с WIKI разметкой чтобы дизайн создаваемой группы ВКонтакте выглядел впечатляюще :)))
Что такое Вики разметка? Это такой своеобразный аналог HTML, который используется для оформления новостей в группах.
Некоторые думают «А зачем мне нужна эта разметка, почему бы просто не поставить код html?»
Не пугайтесь! Во-первых, чтобы начать разбираться в wiki разметке нужно просто прочитать и вникнуть в пару страниц текстового пособия или посмотреть видео-урок, который будет ниже.
Что бы начать же разбираться в html нужно прочитать огромную книгу и посмотреть большой видео-курс. И то не факт что вы разберетесь сходу в ХТМЛ.
WIKI разметка намного понятнее, чем тот же html.
И во-вторых, если бы группы ВКонтакте делаись на html, то многи сразу же кинулись бы вставлять свои редиректы, попандеры и прочую фигню. И социальная сеть Вкрнтакте за несколько дней превратилась бы в огромную свалку мусора.
Как создать новую группу ВКонтакте
Создание новой группы показано в этом видеоуроке на 18-ой минуте. Как создавать группу . какие опции и галочки надо поставить при создании новой группы ВКонтакте.
Какую кнопочку выключить, чтобы сделать нашу группу «закрытой».
Как загрузить созданный аватар для группы.
Затем создаем альбом в нашей группе. В видео также показано, как закрыть группу от посторонних, чтобы туда не заливали порно всякие спаммеры :)))
ВКонтакте картинки
Итак, мы создали новую группу вконтакте (см.видеоурок с 18-ой минуты), загрузили туда нарезанные картинки для меню и теперь надо задать им свойства. Как это сделать?
Кстати, если мы создаем меню, в одной строчке которого содержися две и более картинок, то будет ограничение . не 388 px, а 370px. Это подробно показано на 22-ой минуте видео.
Берем значение «noborder» — оно убирает бардюры (обводку) у фотографии. А значение «nopadding» — убирает отступы. Надеюсь понятно. С этим разобрались.
Теперь, как сделать так, чтобы картинки ВКонтакте были кликабельные. Это необходимо для кнопок нашего красивого меню для группы ВКонтакте , чтобы они перенаправляли посетителей куда надо.
Или наоборот — некликабельные. Как это сделать? В свойстах для фотографий и картинок надо поставить значение «nolink» — тогда, это изображение становится некликабельно. Подробнее на 23-ей минуте видео-урока.
Сделать меню в группе вконтакте
После того, как мы сделали большую аватарку и большое меню — его надо порезать на составляющие. Сделать это проще не в фотошопе, а в специальной программке для резки изображений на отдельные составные части.
Программака эта маленькая, удобная и быстрая. Нарезать изображение можно гораздо быстрее и удобнее чем в фотошопе. О ней подробнее будет рассказано и показано ее действие на 15-ой минуте видеоурока.
Скачать эту программу для резки изображений и исходники (текстовую памятку и шаблоны для группы PSD) можно ниже по ссылке на «народном файлообменнике»:
Как красиво оформить группу Вконтакте?

После того, как создали группу Вконтакте, в первую очередь нужно ее красиво оформить. Ведь как известно, мы все оцениваем «по одежке». Эта статья поможет Вам красиво оформить группу Вконтакте самостоятельно.
Как оформить название группы Вконтакте?
Первое, на что нужно обратить внимание при оформлении группы Вконтакте – это название. Есть три основных параметра, которые следует учитывать при выборе названия:
- Если группа была создана в качестве дополнительной площадки к сайту, интернет магазину, форуму, то в этом случае группу можно назвать одинаково со своим основным проектом. Эффективно это будет только в том случае, если Ваш сайт или другой проект имеет популярность, все знают, какую информацию или услугу/товар он предлагает.

- Для менее популярных проектов можно указать краткое описание деятельности в названии. Например, у нас есть ювелирный интернет магазин под названием «Шик», который находится по адресу «shik.ru». Если он популярен, то можно было бы назвать группу так: «Шик», «Shik.ru».
Если наш вымышленный магазин не имел бы популярности, тогда оформить название группы Вконтакте для него следовало бы так: «Шик – магазин ювелирных изделий», «Shik.ru – ювелирный магазин». В 99% случаев этот вариант будет более подходящий.

К тому же использование ключевых слов «ювелирный магазин» в названии, привлечет Вам дополнительных посетителей, которые воспользовались поиском Вконтакте. Если группа создавалась как основная площадка для какой-либо деятельности, то в ее названии также желательно употреблять ключевые слова, характеризующие ее тематику.
Поиск социальной сети Вконтакте работает следующим способом: есть две группы с названиями «Работа в интернете» и «Работа в интернете без вложений». Когда пользователь Вконтакте введет запрос «работа в интернете», то выше будет группа с соответствующим названием, даже при равном числе подписчиков или незначительном перевесе второй группы.
Сделаем вывод: владельцам знаменитого интернет магазина Ali Express, создавая для него группу, не обязательно указывать в названии его тематику, ее и так знает большинство. Для менее популярного сайта, интернет магазина, форума, при создании группы лучше указать тематику в названии, как мы это делали Выше. Например, создавая группу для данного сайта, я бы выбрал название вроде этого: «Profits-Plus.ru – сайт о заработке в интернете».
Как оформить статус для группы Вконтакте?
Статус группы Вконтакте менее важен, чем ее название, однако на него стоит обратить внимание. Давайте разберемся, как правильно оформить статус для группы Вконтакте? Главное не стоит его сильно перегружать, в нем должна содержаться только самая важная информация:
- В статус можно поместить девиз группы, если таковой имеется. Также можно кратко отразить преимущества или тематику группы. Пример подобного оформления статуса группы Вконтакте: «Самые выгодные покупки!», «Примеры красивого оформления групп Вконтакте».

- В статус группы Вконтакте можно написать важное событие, рассказать о проводимых акциях или конкурсах. Пример подобных статусов для групп: «У нас распродажа. Успей купить и сэкономить!», «Конкурс на лучшее оформление группы. Подробности в описании».

- Используйте смайлы при оформлении статуса группы Вконтакте. Это придаст яркости и привлечет внимание. Но помните, все хорошо в меру!

Если в данный момент Вы не знаете, как оформить статус группы Вконтакте, тогда лучше отложите это. Не стоит в него размещать что попало. Отсутствие статуса не навредит дизайну Вашей группы, а бессмысленная информация в нем может сбить посетителей с толку. Кстати, для публичных страниц статус более важен, так как он отображается в меню «Интересные страницы» как описание.

Как оформить описание группы Вконтакте?
Описание группы можно оформить множеством способов, например, добавить в него картинку или сделать меню. Оформить описание группы Вконтакте можно единым дизайном с аватаром. В этой статье можно узнать, как сделать меню.
А сейчас мы разберемся, как оформить описание группы Вконтакте, а точнее текст, который можно ввести в настройках сообщества. Для этого существует несколько решений:
- Можно написать одно-два предложения в качестве описания, отразив наиболее важную специфику Вашей группы. Этот вариант подойдет тем, кто будет размещать картинку в описании, делать меню для группы Вконтакте или закреплять важные посты. Это все может принести намного больше пользы, нежели большое количество текста в описании группы.

- Второй вариант – это написать в описании группы только текст, который характеризует Вашу группу Вконтакте, поясняет читателю, что они в ней найдут. В описании группы можно добавить ссылку, но нельзя использовать смайлы.

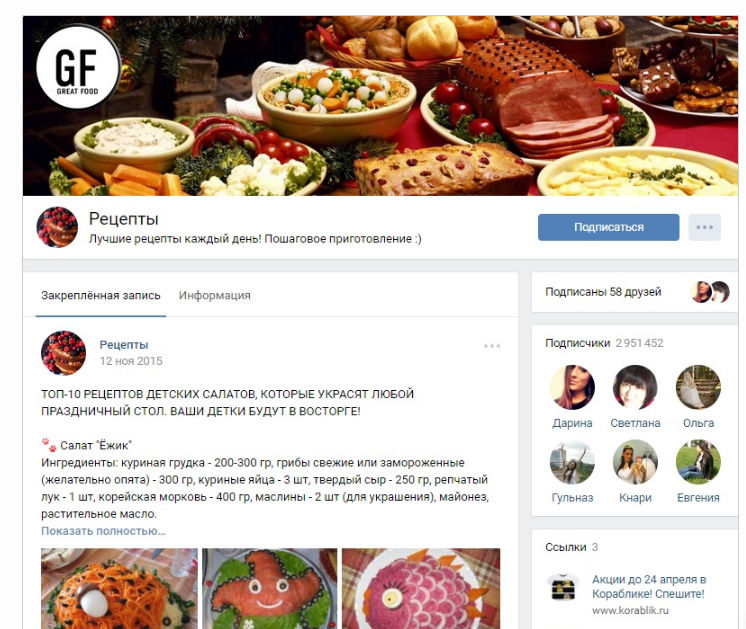
Помимо этого, Вконтакте существует лимит на размер текста в описании группы, который будет отображаться без свертывания – 600 символов с пробелами. После превышения данного лимита описание будет свернуто, из-за чего станет выглядеть не эстетично. Эту ситуацию можете увидеть ниже на картинке.

В связи с этим, рекомендую использовать при оформлении описания группы Вконтакте закрепленные сообщения в шапке, создать для них картинку с описанием, смайлами, текстом и даже меню. Это все придаст красочности Вашему сообществу.
Как сделать аватар для группы Вконтакте?
Сейчас мы постараемся разобраться с одним из самых важных аспектов оформления группы Вконтакте – как сделать аватар? Для тех, кто имеет свои деньги можно зарегистрироваться на бирже фриланса и заказать аватар и другие элементы для группы (баннер, меню, прочее) у опытного веб-дизайнера. Но можно пойти и другим путем, сделать аватар для группы Вконтакте самому.
В первую очередь нужно определиться, какого размера нужно будет создавать аватар для группы Вконтакте. Максимальная ширина аватара группы составляет 200 писелей (далее просто px), а максимальная высота – 500 px. Аватары большего размера будут уменьшены в масштабе в соответствии заданным пропорциям. Аватары, которые меньше указанных размеров, будут наоборот увеличены и исказятся в отображении. Поэтому создавайте аватар для группы Вконтакте шириной 200 px, а высотой от 200 до 500 px.
![]()
При создании аватара для группы Вконтакте следует помнить о его миниатюре, которая составляет по ширине и высоте 200 px. Так что основную информативную нагрузку аватара (название или описание группы, девиз, призыв к действию и прочее) нужно разместить в одной области, которая будет соответствовать заданным размерам.
Проще всего сделать аватар для группы Вконтакте в программе Photoshop. Причем не обязательно знать ее и уметь пользоваться всеми функциями. Достаточно научиться использовать основные инструменты (выделение элементов, работой со слоями, прочее). Ниже можете увидеть пример сделанного мной аватара для группы Вконтакте.
![]()
Этот аватар состоит из двух совмещенных картинок, текстового элемента и фона. На его создание ушло не так много времени и сил. С подобной задачей, при желании, сможет справиться каждый владелец групп.
А если Вы хотите создавать сложные и красивые аватары для групп Вконтакте, с нуля рисуя каждую деталь, тогда обучитесь программе Photoshop, научитесь пользоваться ею профессионально. Это можно сделать несколькими способами:
- Пробовать все самостоятельно путем проб и ошибок.
- Читать статьи о данной программе и смотреть видеоролики.
- Прочитать книгу или посмотреть обучающий курс.
Первый вариант малоэффективен, так как мало у кого хватит терпения добиться результата подобным образом. Второй вариант имеет место быть. В интернете сейчас множество сайтов и каналов YouTube, которые направлены на обучение Photoshop.
Однако структурировать полученную информацию подобным образом будет сложно. К тому же постоянный поиск информации займет много времени. Но зато это бесплатно, также как и первый способ.

Проще всего изучить программу Photoshop будет по видео курсу. Так как в нем вся информация будет изложена от простого к сложному, подробно описывая и обучая Вас всем азам программы. И подобный видео курс я могу Вам порекомендовать.
«Фотошоп с нуля в видеоформате 3.0» – обучающий видео курс для начинающих пользователей. С помощью него, в любое удобное для себя время, дома за компьютером, можно начать изучать программу Photoshop.
В этом курсе Вы подробно узнаете, как пользоваться всеми функциями программы Photoshop. После чего легко сможете создавать аватары с нуля и красиво оформлять группы Вконтакте. Если Вам была интересна данная статья, подпишитесь на обновления сайта, чтобы получать первыми новую информацию.
Как красиво оформить группу в Вконтакте и сделать меню
Как красиво оформить группу в Вконтакте и сделать меню
Поговорку «встречают по одежке….» можно отнести и к группам в Вконтакте. Красиво оформленная группа привлекает к себе внимание, а уникальное и полезное содержимое подталкивает пользователей к вступлению в группу. В прошлой статье описала, как создать группу в ВК.
Самостоятельно создать сообщество не сложно и по времени недолго. А вот для того, чтобы сделать ее красивой, придется потрудиться.
Кстати говоря, потрудиться еще больше придется над раскруткой и продвижением своего детища — группы Вконтакте, но благо именно под реализацию этих задач существуют профессионалы. Если оформление группы творческий и в тоже время крайне не трудоемкий процесс, то вот продвижение лучше доверить профессионалам. Ваша группа Вконтакте нуждается в целевых и активных подписчиках, посты публикуемые на стенах никто не лайкает и не репостит? Тогда Вам определенно поможет — Soclike. Инновационный сервис онлайн продвижения, который за время своего существования успел заслужить внушительный авторитет среди своих пользователей. Только безопасные методики, отзывчивая техническая поддержка и вполне демократичные стоимости. Пользуемся!
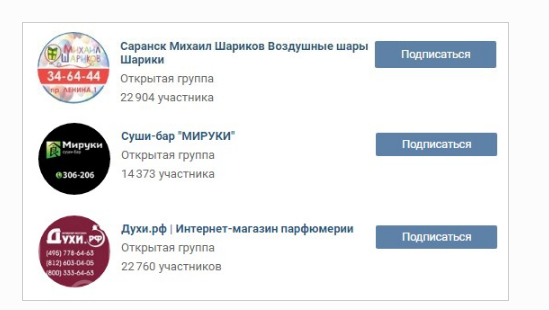
Ну что же, теперь давайте рассмотрим примеры красивых групп. Например, группа «МТ-Онлайн. Бытовая техника по оптовым ценам». Создана она для привлечения новых покупателей, рекламы продукции и с целью увеличения продаж.
Группа ассоциируется с интернет-магазином, т.к. в оформлении группы используется логотип компании. Дизайн немного не взрачен, но такой корпоративный стиль у магазина.

Меню группы открывается после нажатия «нажмите главное меню. Новости, товары, адреса». Товары обсуждают и покупают в группе без перехода на сайт интернет-магазина, участникам группы предоставляются скидки.

В группе более 35000 участников. Есть, конечно, и собачки. Таких участников группы лучше удалять своевременно. А так – группа живая и активно развивается. В обсуждениях принимают участие ежедневно. Единственное, контент группы содержит только ту информацию, которая относится к товарам магазина. Можно было бы разбавить материалы интересными рассказами или полезными советами. Так участники чаще будут заходить в группу, участвовать в комментариях и, купив технику один раз, точно вспомнят магазин, решив купить что-то еще через полгода-год:).
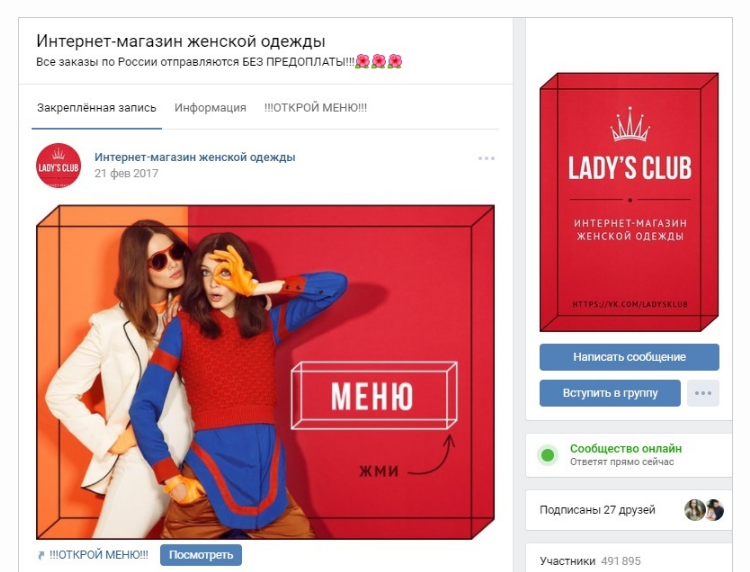
Следующая группа «Интернет магазин детской одежды Mio Sole». Дизайн группы так же соответствует стилю интернет-магазина. Главная цель этой красиво оформленной группы – так же продажи.

Чтобы открыть меню достаточно нажать баннер в центре или ссылку МЕНЮ ГРУППЫ.

В отличие от первой рассмотренной группы, ссылки в меню этого сообщество перенаправляют на соответствующие страницы интернет — магазина. В контенте группы реклама товаров чередуется с интересными высказываниями и материалами. Что немаловажно. Т.к. с такими материалами делятся с друзьями, их лайкают. Соответственно, о группе узнают все больше людей. Участников – более 36 тысяч. Среди них также есть собачки, но их немного.

Как сделать меню группы в Вконтакте самому
Как видим в примерах, самая главная часть при наведении красоты в группе – это меню. Давайте посмотрим, как создать меню. Для начала разберем, как создать простое, удобное меню.
Для начала определимся: из каких разделов будет состоять меню. Каталог товаров, альбомы, страница контактов, страница компании и т.д.
Для увеличения продаж самым главным является каталог товаров. Ссылку на витрину продукции нужно разместить на самом видном месте. Покупатель выбирал товар, чем он дальше интересуется? Конечно же, условиями доставки и оплаты. Поэтому второй по важности раздел в меню – оплата и доставка. В группе – как и в интернет — магазине. Покупатель интересуется акциями, скидками и хочется ему почитать отзывы.
Если преследуете цель увеличить посещаемость сайта через группу, то следует разместить интересные и популярные посты, фотографии и т.д. То, что способствует привлечению аудитории.
Итак, приступаем к самому процессу – самостоятельному созданию меню. Заходим во вкладку Управление сообществом – Материалы — Ограниченные.

Если выбрать материалы открытые, то любой участник может создавать страницы, при ограниченных материалах – только редакторы и администратор. Сохраняем изменения и возвращаемся на главную страницу группы, на которой появилась страница СВЕЖИЕ НОВОСТИ.

Заходим в редактирование новости и меняем заголовок на нужный.

Далее пишем раздел меню. Например, каталог товаров, выбираем значок вставки ссылки и заполняем информацию о доступе к странице и тип ссылки.

Тип ссылки СТРАНИЦА – это ссылка на страницу в группе, ВНЕШНЯЯ ССЫЛКА – это ссылка может ввести на соответствующий раздел на вашем сайте. При выборе ссылки на страницу группы наберите ее название латиницей или цифрами. Это и будет ссылка на новую страницу.
Далее возвращаемся на главную страницу, раскрываем меню, переходим по ссылке на только что созданную страницу и наполняем ее содержимым. Во вкладке история можно посмотреть все изменения и при необходимости вернуть предыдущий вариант.

Теперь вы умеете создавать самое простое и примитивное меню группы в Вконтакте. В следующих материалах расскажу о том, как создать красивое меню с кнопками, с картинками.
Если понравилась статья, вы можете подписаться на обновления по Email
Как оформить группу в ВК красиво и не пошло
6 февраля 2018 года. Опубликовано в разделах: Работа с соцсетями. 2474


Группа в ВК — это ваше лицо, поэтому оформление группы Вконтакте требует особого внимания. Конечно можно заказать оформление группы Вконтакте у специалистов. В этом случае стоимость будет зависеть от объема работы и специфики. В среднем, комплексное оформление группы в контакте с версткой меню и прочими слугами стоит от 1000 рублей и выше. Если вас интересует оформление группы Вконтакте самостоятельно, то данная статья для вас. Прежде всего обозначим, что это абсолютно реально.
Размеры элементов
Ниже приведена памятка с размерами оформления группы ВК, вернее ее основных элементов.




Разберем каждый элемент по отдельности:
- Аватар. Он должен быть минимум 200*200 pix и максимум 200*500 pix. Допускается использовать картинки и побольше, до 7000 pix с одной стороны, главное — стороны должно относиться друг к другу в пропорции 2:5.
- Обложка. На компьютере обложка представляется в полном виде — 1590*400 pix, в версии для мобильных устройств она сжимается до 1196*400 pix. Чтобы не обрезалась важная информация, размещайте самое важное в пределах 1196*400 pix.
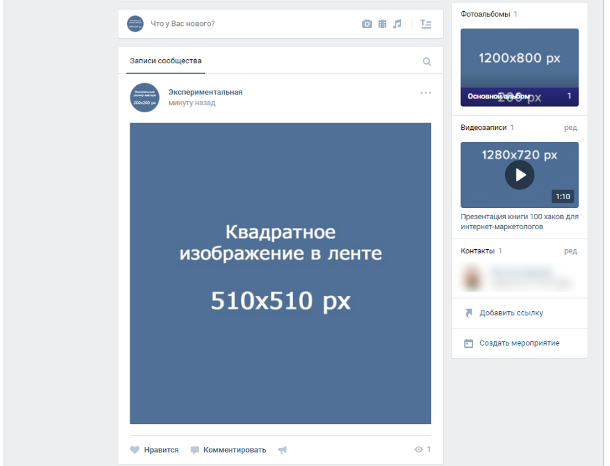
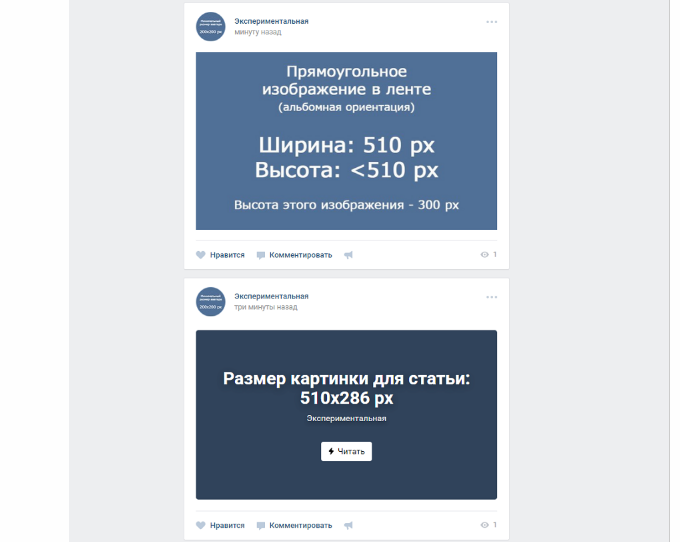
- Прикрепленные картинки. Новое оформление групп в ВК зафиксировало ширину ленты, то есть прикрепленные к записям картинки сохраняют свои первоначальные размеры. Теперь чтобы изображение занимало все доступное пространство, выбирайте картинки шириной минимум 510 pix.
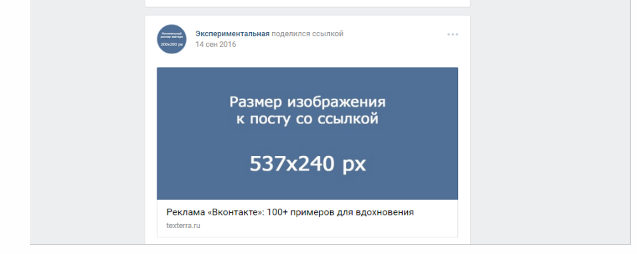
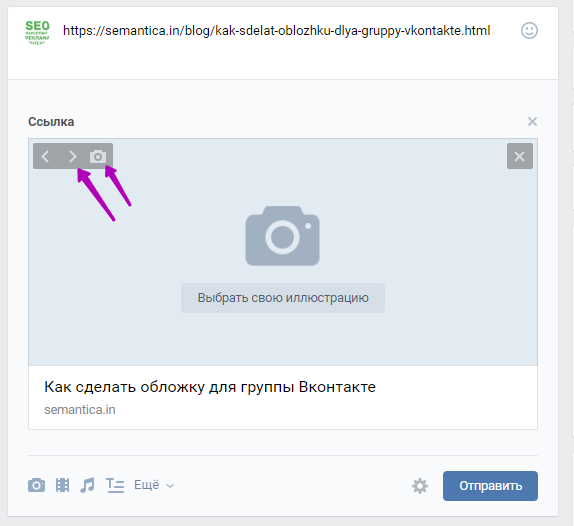
- Картинки к постам, имеющие ссылку. Это картинки, которые «подтягиваются» к записи, если вставить ссылку. Если у статьи нет Open Graph, заголовок материала будет взят из тайтла, а картинка — из содержания. Всегда можно сменить картинку/загрузить новую, как показано на рисунке. Минимальный размер — 537*240 pix.


Оформляем шапку
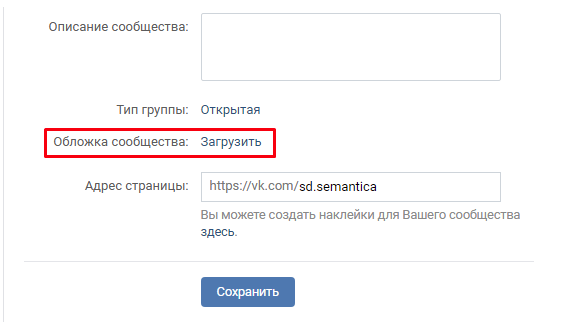
Оформление группы ВК немыслимо без шапки. Ответ на вопрос как оформить группу в контакте обязательно должен начинаться с шапки. Чаще всего в шапке помещают объявления, навигационное меню и наиболее интересные посты. Рациональнее всего сделать шапку в виде обложки. Оформление группы в ВК по новому дизайну позволяет добавлять большие и привлекательные обложки. Для этого жмем «Загрузить» напротив «Обложки сообщества», как показано на рисунке:

Вот несколько вариантов, что можно разместить в шапке:
- Обложка + описание группы + ссылка на официальный сайт.
- Описание страницы с использованием тематических хештегов.
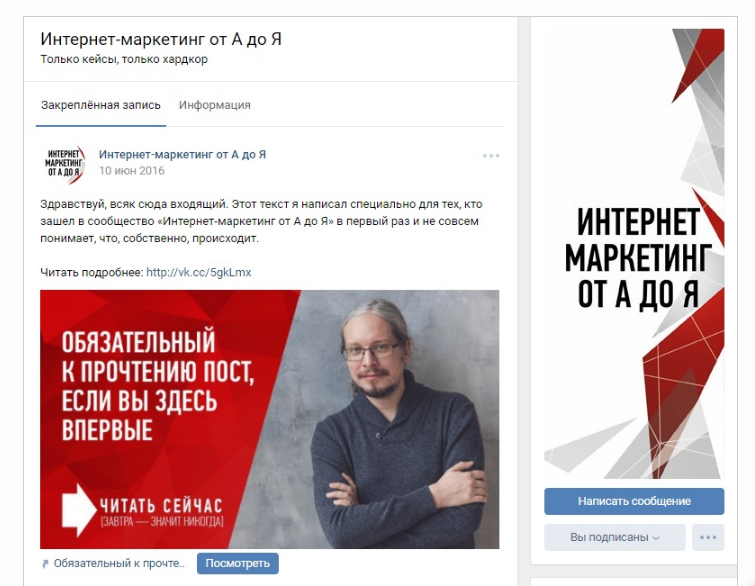
- Закрепленная запись, подробно рассказывающая о группе, ее особенностях, миссии и так далее. Пример:





Думаете, как красиво оформить группу в контакте? Тогда не игнорируйте кропотливую работу над аватаром. Это эффективный маркетинговый инструмент, при правильном использовании которого можно добиться желаемого результата.
Хорошая миниатюра аватара отвечает следующим критериям:
- Текст на ней крупный и виден полностью, его легко читать.
- Изображение и текст понятны, не пытайтесь впихнуть в аватар слишком много.
- Лучше использовать оригинальное изображение, сделанное вами, а не скаченное.
- Используйте яркие краски, чтобы выгодно выделяться на фоне остальных изображений, умело используйте контраст.
- Эффектно смотрятся аватары, выполненные в стиле минимализм: минимум текста и ненужных деталей, максимум красоты и простоты.
- Включите фантазию, чтобы привлечь и заинтересовать пользователя — черный квадрат, значок горящего сообщения и т.д.
А вот несколько вариантов для размещения информации в миниатюре: анонсы, преимущества, контакты, низкие цены, акции, проводимые конкурсы и так далее.


Требования к аватару:
- Качество. Для этого используйте изображения в 2-3 раза больше, чем необходимый размер.
- Единый стиль. Все элементы должны сочетаться по цветовой гамме и общему стилю.
- Разнообразие. Лучше если миниатюра и сам аватар будут различными изображениями.
На самом аватаре можно поместить домен официального сайта компании, название бренда, логотип, контакты, время работы, информацию о проводимых конкурсах и акциях, наиболее востребованные товары, сведения об имеющемся мобильном приложении, ваши основные преимущества, анонсы мероприятий и так далее.
Это обязательная часть оформления группы в ВК. С помощью них пользователю удобно выполнять полезные для вас действия: подписаться, поучаствовать в конкурсе, сделать заказ, написать комментарий и так далее.
Изображения к постам
Лучше всего, когда посты сопровождаются изображениями в едином стиле. Это придает группе оригинальности и креативности. Вот отличные примеры:


Как видно из примера, компании создают уникальные шаблоны оформления группы ВК, а вернее изображений к ее постам, и затем просто дополняет/изменяет их. Сделать подобный шаблон достаточно просто, вот несколько приемов:
- Сделать изображение темнее/светлее.
- Выделить участок контрастом и нанести на него текст.
- Каждую строчку текстовой части выделить контрастным цветом.
- Поделить картинку на две части. Пример:


Для создания качественных и привлекательных картинок, которые помогут сделать красивое оформление группы Кконтакте рекомендуется использовать Фотошоп. Если вы владеете данной программой, воспользуйтесь одним из упрощенных аналогов программы: Fotor.com или Canva.com.
Редактируем статьи
Как оформить группу ВК? Отредактировать статьи в ней с помощью редактора, найти его можно по такому значку:

О том, как работать с редактором статей в ВК, мы писали в другой статье.
Как правильно оформить группу в ВК, используя вики-разметку? Это наиболее тяжелая и в то же время самая интересная часть. Вики-разметка представляет собой специализированный язык для работы с текстами на сайтах, облегчающий доступ к функционалу языка HTML. При оформлении в контакте в группе wiki-разметка используется для форматирования текстового материала, добавления изображений к нему, разработки навигационного меню. При этом используется специализированный ВК редактор.
Разберем, как создать вики-страницу: открываем, браузер и вставляем в строку адреса: http://vk.com/pages?oid=-111 &p=Создаваемая_страница, где «111» — ID группы, а «Создаваемая_страница» — название статьи со словами, написанными через нижнее подчеркивание. Часто мы будем переключаться в режим кода, так что сразу посмотрим, как это делать:

Текст форматируется в редакторе, который прост и понятен, схож с вордом. Но в нем нет опции изменения шрифтов, вместо них применяются теги: H1, H2, H3, жирное выделение и курсив.
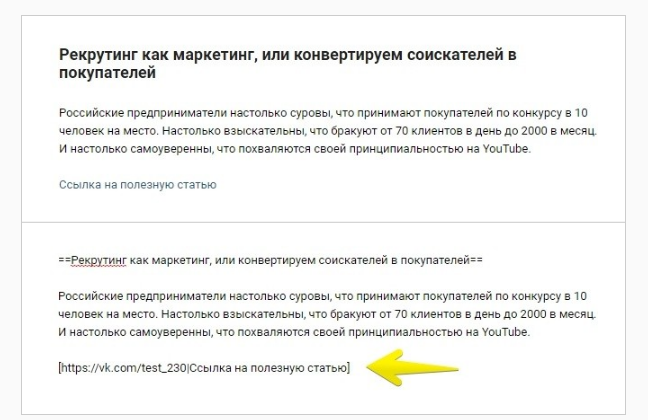
При необходимости, в текст можно вставить ссылку через шаблон: [ссылка на статью|текст ссылки].

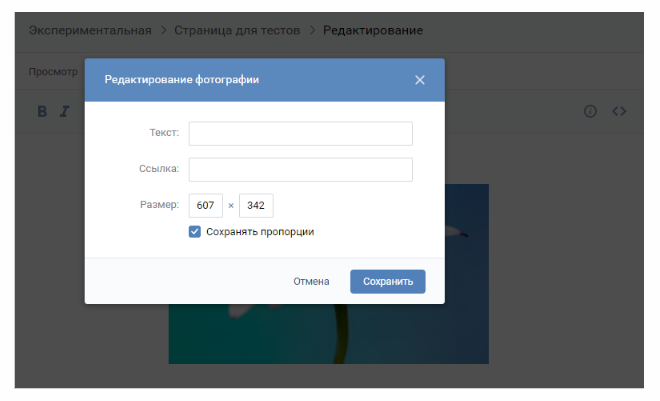
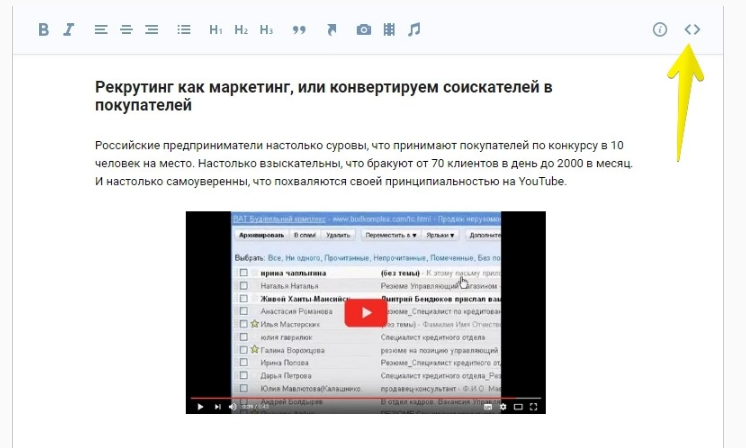
Для вставки картинки нажимаем на иконку фотоаппарата, удобнее это сделать в режиме кода, что позволит прописать сразу указать желаемые размеры и разместить изображение посередине.

Для вставки видео загружаем его в видеозаписи, а затем прикрепляем к вики-странице.
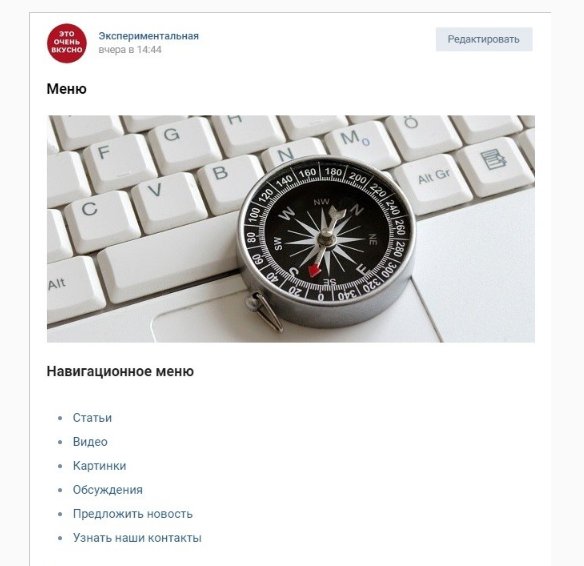
Навигационное меню
И заключительный этап красивого оформления группы в ВК — разработка навигационного меню.
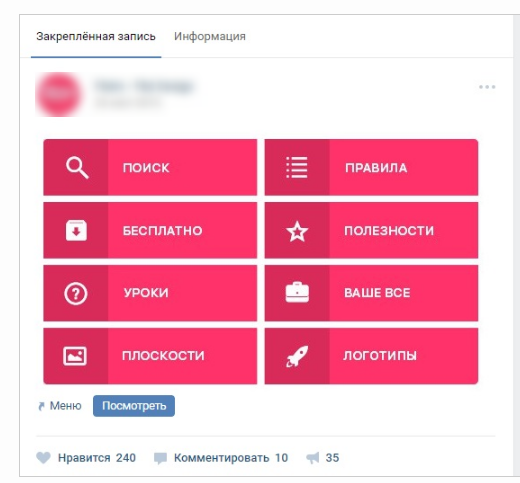
Создаем его как вики-статью. Пример:

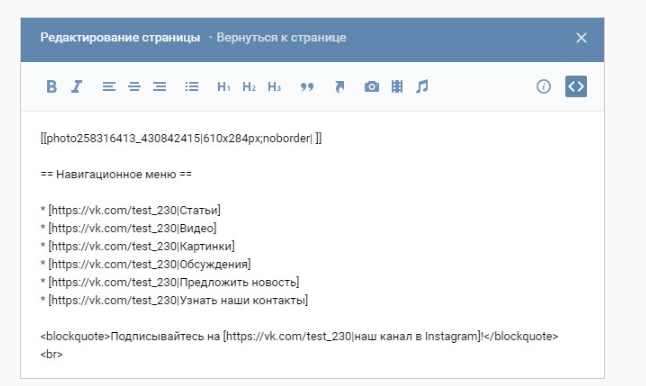
Так выглядит код подобного простого меню:

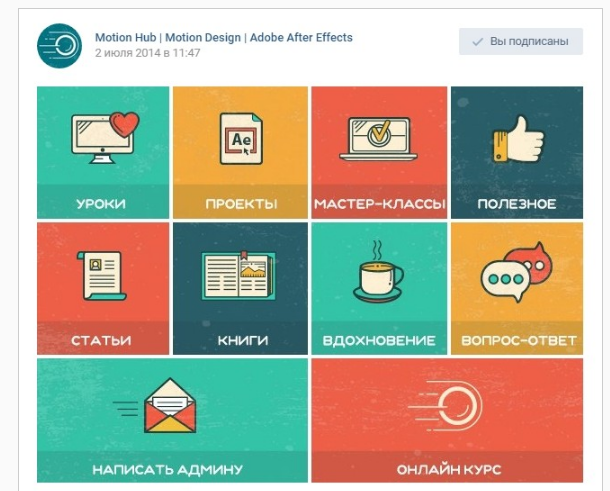
Есть и более сложные версии:

Здесь сначала в Фотошопе делается картинка, которая далее делится на части посредством «Раскройки», затем готовые изображения вставляются в вики-пост и к ним крепятся ссылки.
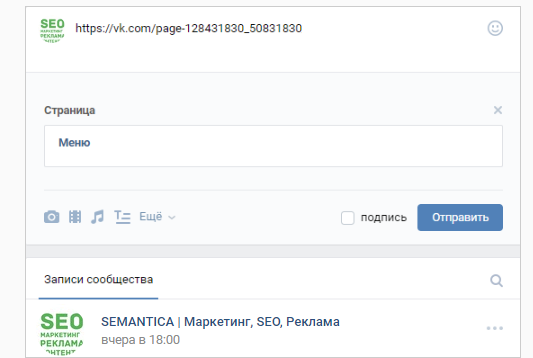
Важно закрепить разработанное меню в шапке страницы: сначала делаем меню в вики-разметке, а затем сохраняем его ссылку. После этого вставляем данную ссылку в пост, как показано:

Теперь делаем изображения для меню и добавляем их к посту, убираем ссылку из специального поля для текста и жмем «Отправить».
Осталось только закрепить пост.
Вместо заключения
Несколько советов как оформить группу Вконтакте:
- Когда вы разрабатываете дизайн (не имеет значения, используете ли вы старый вариант или думаете как оформить группу Вконтакте в новом дизайне), всегда думайте, как это будет выглядеть в мобильной версии, все ли понятно и удобно.
- Не бойтесь экспериментировать и разрабатывать решения, которые не используют конкуренты. Это только плюс.
- Абсолютно ровное и симметричное меню иногда смотрится скучно, поэтому не зацикливайтесь на идеальных формах.
Надеемся, данный материал как сделать оформление группы в Вконтакте будет полезен. Благодарных вам подписчиков!

Когда бренд интересен подписчикам.
Когда ваш контент нравится.
Когда про вас не забывают.
Когда ваш сайт посещают.